In today’s digital age, web accessibility is crucial for creating inclusive online experiences. 11Y WCAG: 1.3.1 is a key guideline in ensuring that web content is perceivable and adaptable for all users. This standard focuses on presenting information in a way that can be understood by various assistive technologies.
Are you ready to make your website more accessible and user-friendly? Implementing 11Y WCAG: 1.3.1 can open doors for a wider audience and improve your overall user experience. It’s time to embrace inclusive design and make the web a better place for everyone.
11Y WCAG: 1.3.1 is part of the Web Content Accessibility Guidelines (WCAG) 2.1. These guidelines provide a framework for creating accessible web content. By following these standards, we can ensure that people with disabilities can navigate and interact with websites effectively.
What is 11Y WCAG: 1.3.1?
11Y WCAG: 1.3.1 is a specific guideline within the WCAG 2.1 framework. It focuses on the importance of creating adaptable content. This means that information and structure can be presented in different ways without losing meaning.
The guideline emphasizes the need for clear and logical organization of web content. It requires developers to use semantic HTML elements appropriately. These elements include headings, lists, tables, and form controls.
By implementing 11Y WCAG: 1.3.1, websites become more accessible to users with various disabilities. This includes people who use screen readers, magnification software, or other assistive technologies. The guideline ensures that these users can understand and navigate web content effectively.
Why 11Y WCAG: 1.3.1 is Essential
Implementing 11Y WCAG: 1.3.1 is crucial for creating an inclusive web experience. It allows users with disabilities to access and understand your content. This guideline ensures that information is presented in a way that can be perceived by all users, regardless of their abilities.
By following this guideline, you expand your website’s reach to a wider audience. This includes people with visual, auditory, or cognitive impairments. It also benefits users who rely on assistive technologies to browse the web.
Moreover, adhering to 11Y WCAG: 1.3.1 can improve your website’s overall usability. Well-structured content is easier to navigate and understand for all users. This can lead to increased user satisfaction and engagement with your website.
Comprehending the Elements of the 11Y WCAG: 1.3.1

Understanding the key elements of 11Y WCAG: 1.3.1 is essential for proper implementation. The guideline focuses on Two main aspects: information and structure. These elements work together to create accessible and adaptable content.
Information refers to the actual content on your website. This includes text, images, videos, and other media. The guideline requires that all information be presented in a way that can be perceived by users with different abilities.
Structure relates to how the content is organized on the page. This includes the use of headings, lists, tables, and other HTML elements. Proper structure helps users understand the hierarchy and relationships between different pieces of content.
Practical Tips for Implementing 11Y WCAG: 1.3.1
Implementing 11Y WCAG: 1.3.1 requires careful attention to detail in your web development process. Here are some practical tips to help you meet this guideline:
Use semantic HTML elements appropriately. This includes using <header>, <nav>, <main>, and <footer> tags to structure your page. Also, use heading tags (<h1> to <h6>) in a logical order to create a clear content hierarchy.
Ensure that all form inputs have associated labels. Use the <label> element and the for attribute to connect labels with their corresponding inputs. This helps screen reader users understand the purpose of each form field.
Provide alternative text for images. Use the alt attribute to describe the content and function of images. This allows users who can’t see the images to understand their purpose.
Use tables for tabular data only. Ensure that tables have proper headers (<th> elements) and that data cells are associated with their headers. This helps screen reader users understand the relationships between data in tables.
Avoid using visual formatting alone to convey meaning. Don’t rely solely on color, size, or positioning to communicate important information. Provide text alternatives or use ARIA attributes to ensure all users can access the information.
Read This Blog:https://sportnexgen.info/1-0-13-spiritus-trainer/
The Impact of 11Y WCAG: 1.3.1 on SEO
Implementing 11Y WCAG: 1.3.1 not only improves accessibility but can also have a positive impact on your website’s SEO. Search engines value well-structured, semantically correct content. This is exactly what this guideline promotes.
By using proper heading structure and semantic HTML elements, you make it easier for search engines to understand your content. This can lead to better indexing and potentially higher search rankings. Clear content structure also improves the user experience, which is another factor search engines consider.
Additionally, providing alternative text for images allows search engines to understand the content of your images. This can improve your website’s visibility in image search results. It also provides additional context for your content, potentially improving your overall search rankings.
Common Challenges in Implementing WCAG 2.1 Success Criterion 1.3.1 and Their Solutions
While implementing 11Y WCAG: 1.3.1 is crucial, it can present some challenges. Here are common issues and their solutions:
Challenge: Retrofitting existing websites can be time-consuming and costly. Solution: Start by addressing the most critical issues first. Gradually implement changes during regular site updates or redesigns.
Challenge: Maintaining accessible content across a large, frequently updated website. Solution: Implement accessibility guidelines in your content management system. Provide training for content creators on accessibility best practices.
Challenge: Balancing visual design with accessibility requirements. Solution: Work closely with designers to create visually appealing layouts that also meet accessibility standards. Use tools to check color contrast and readability.
Challenge: Ensuring third-party content or widgets are accessible. Solution: Choose accessible third-party solutions when possible. If not available, provide alternative accessible versions of the content.
Challenge: Keeping up with evolving accessibility standards. Solution: Stay informed about updates to WCAG and other accessibility guidelines. Regularly audit your website for compliance and make necessary updates.
Real-World Examples of Implementing WCAG 2.1 Success Criterion 1.3.1

Several organizations have successfully implemented 11Y WCAG: 1.3.1 on their websites. Here are some real-world examples:
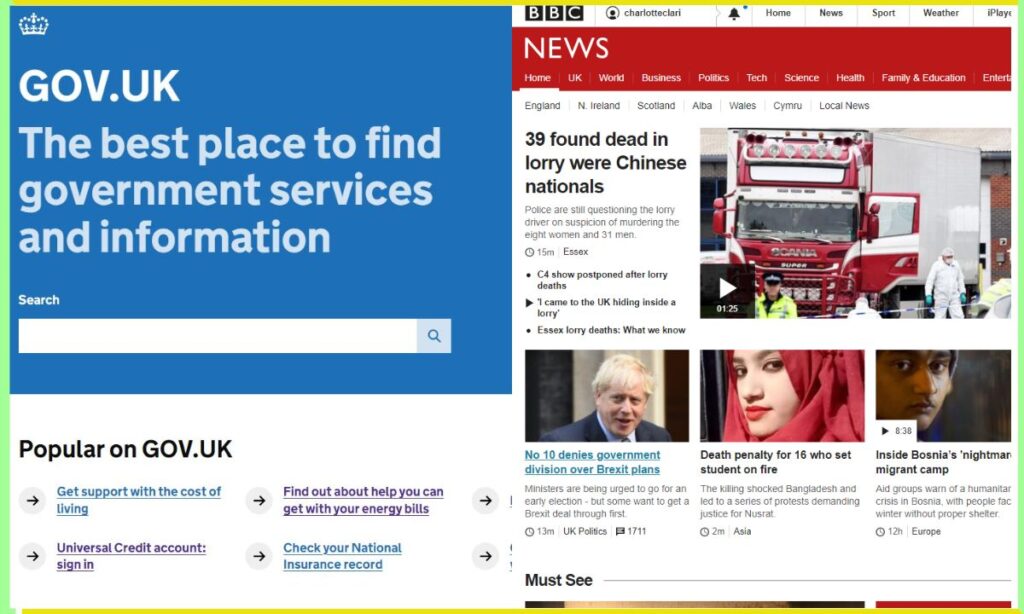
The BBC website uses clear headings and a semantic HTML structure. They provide transcripts for audio content and ensure all images have descriptive alternative text. This makes their content accessible to a wide range of users.
Apple’s accessibility page demonstrates the proper use of ARIA landmarks and roles. They use clear, descriptive link text and ensure all interactive elements are keyboard accessible. This showcases their commitment to inclusive design.
The UK government website (GOV.UK) is another excellent example. They use a clear, logical structure with a proper heading hierarchy. Their forms are well-labeled and they provide alternative text for all images.
Frequently Asked Questions
What does 11Y WCAG: 1.3.1 stand for?
11Y WCAG: 1.3.1 refers to Success Criterion 1.3.1 in the Web Content Accessibility Guidelines (WCAG) 2.1. It focuses on creating adaptable content that can be presented in different ways without losing information or structure.
How can I test if my website complies with 11Y WCAG: 1.3.1?
Use automated accessibility testing tools and manual checks. Validate your HTML, test with screen readers, and ensure all content is perceivable and understandable when styles are disabled.
Does 11Y WCAG: 1.3.1 only benefit users with disabilities?
No, while it primarily benefits users with disabilities, clear structure and adaptable content improve usability for all users. It can also positively impact SEO and overall user experience.
Is it difficult to implement 11Y WCAG: 1.3.1 on an existing website?
It can be challenging, but it’s manageable. Start with the most critical issues and gradually implement changes. Consider accessibility from the start when designing new features or pages.
Are there tools available to help implement 11Y WCAG: 1.3.1?
Yes, there are various tools available. These include automated accessibility checkers, color contrast analyzers, and browser extensions that simulate different user experiences.
Conclusion
Implementing 11Y WCAG: 1.3.1 is a crucial step towards creating an inclusive web experience. By ensuring that content is adaptable and perceivable, we open up our websites to a wider audience. This not only benefits users with disabilities but improves the overall user experience for everyone.
Throughout this article, we’ve explored the importance of 11Y WCAG: 1.3.1 and its impact on web accessibility. We’ve discussed practical tips for implementation, common challenges, and real-world examples. By following these guidelines, we can create websites that are truly accessible to all.

Hayyat is a talented content writer and digital marketer with expertise in SEO, social media management, and online marketing. She excels at creating impactful, data-driven content to help businesses connect with their target audience and achieve measurable outcomes.





